カスタム属性 Javascript 取得
以上JavaScriptのFetch APIでJSONデータを取得する方法のご紹介でした JavaScriptを基礎からしっかりと学びたい方へ. JavaScriptでフォーカスのあたっている要素を取得できるHTML5の新機能documentactiveElementについて紹介します 1documentactiveElementとは documentactiveElement からの引用です.

Javascript Data属性の値を指定して要素を取得する Into The Program

タグマネージャーのdom要素 カスタムjavascriptが使える アジアスターズ 株式会社
![]()
Cssでも大活躍 Data属性で あなたのコーディングに Aを Logical Studio Blog
はじめに Contact Form 7 の基本的な使い方管理画面タグの使い方フォームのテンプレートを編集するメ.

カスタム属性 javascript 取得. カスタム クライアント側検証はカスタム jQuery Validate アダプターで動作する data-HTML 属性を生成することによって行われます 次のサンプルのアダプター コードはこの記事で前に導入した ClassicMovie および ClassicMovie2 属性用に記述されたものです. Black and are accessed using the var function eg color. コンポーネントは再利用可能な Vue インスタンスなのでdatacomputedwatchmethodsライフサイクルフックなどの new Vue と同じオプションを受け入れます 唯一の例外は el のようなルート固有のオプションです.
Htmlのカスタムデータ属性 data- の学習のため data- とTypeScriptを使いフォームに文字を入力するとリアルタイムにエラーかどうか判定するプログラムを作成しました. Custom properties sometimes referred to as CSS variables or cascading variables are entities defined by CSS authors that contain specific values to be reused throughout a documentThey are set using custom property notation eg --main-color. Table要素にある行tr要素を取得するにはelementrowsプロパティを使用します table要素だけでなくthead要素やtbody要素tfoot要素から取得することもできます table要素から取得した場合はthead要素tbody要素tfoot要素すべてから取得します 構文.
ただしカスタム要素に関連付けられたメタデータの場合それらは優れたソリューションです Firefox 4902およびおそらくそれに前後したバージョンでは1022 文字を超えるデータ属性は JavascriptEcmaScript 4によって読み取られません. 上の例では最後の行 で色を青に変更しています サマリ. Vpc がこれらの属性で有効かどうかを確認するにはvpc の dns 属性の表示と更新を参照してください DNS ホスト名と DNS サポートを以前はそれらに対応していなかった VPC で有効にするとその VPC で既に起動されているインスタンスはパブリック DNS ホスト名を取得します.
Amazon Rekognition 料金についてご紹介しますAmazon Rekognition は深層学習に基づいた画像認識および画像分析をアプリケーションに簡単に追加できるサービスです数百万もの画像を検索検証整理し画像内の物体シーン顔の検出有名人の認識画像の比較および不適切なコンテンツの. 批判が多いけど個人的にはいいアイディアだと思う Dont use class names to find HTML elements with JS. Vuejs とは Vue 発音は v j u ː view と同様はユーザーインターフェイスを構築するためのプログレッシブフレームワークです他の一枚板モノリシック.
Complex websites have very large amounts of CSS often with a. Data- 属性の利用はカスタムデータを渡す有効かつ安全な方法です data-属性の読み込みだけでなく変更もできることに注意してくださいそしてCSS はそれに応じて ビューを更新します.

Html5 カスタムデータ属性 Data の値に複数設定 それを取得する方法 Qiita

Javascript Data属性の値を指定して要素を取得する Into The Program

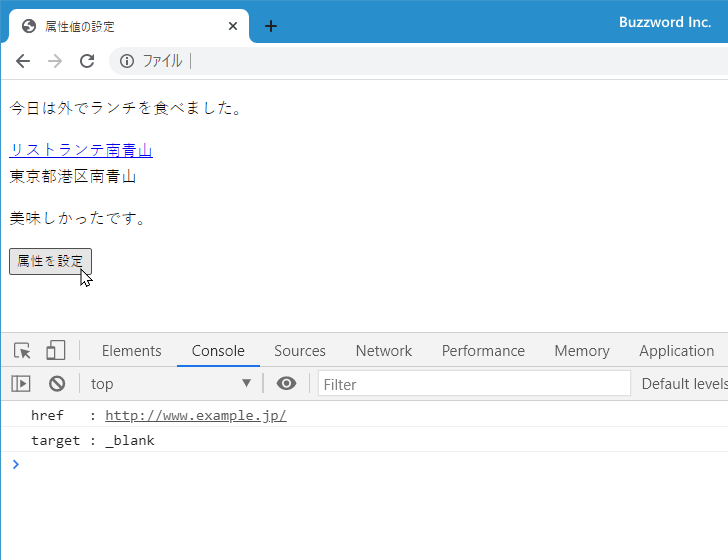
Javascript 要素の属性値を取得 設定 Getattribute Setattribute

Htmlのタグに任意の属性を付与する カスタムデータ属性で独自のdataを扱う方法とjqueryでの注意点 そんなにgeekじゃないエンジニアブログ
第88回 カスタムデータ属性 を利用したテーブルの実装方法 コーディング代行ならコーディングファクトリー

Cssでも大活躍 Data属性で あなたのコーディングに Aを Logical Studio Blog

データ属性の取得方法 Jquery Javascript Css Html

Javascript 要素に独自のデータ属性を取得 設定する方法